
Controles activos para vehículos eléctricos con estimación en torque
Active controls for electric vehicles with torque estimation
Tecnológico Nacional de México / Instituto Tecnológico de Ciudad Guzmán / Universidad de Colima
Por: Sergio Sandoval Pérez, Juan Miguel González López, Manuel Brambila Pelayo y Roberto Carlos Diaz Velazco.
Resumen
En los últimos años, las instituciones educativas han buscado adaptarse a los avances tecnológicos y ofrecer servicios educativos de calidad que satisfagan las necesidades cambiantes de la sociedad. En este contexto, la Universidad Tecnológica de Manzanillo decidió desarrollar una aplicación de realidad aumentada como parte de sus estrategias de difusión y promoción.
Para el desarrollo de la aplicación, se optó por implementar la metodología ASD (Desarrollo de Software Adaptativo), la cual reconoce la naturaleza cambiante y evolutiva de los proyectos de software. La aplicación se dividió en iteraciones, enfocándose en la implementación gradual de funcionalidades y la corrección de errores de manera ágil. Durante el proceso de desarrollo, se llevaron a cabo las pruebas para garantizar el funcionamiento adecuado de la aplicación y se corrigieron los errores identificados. La aplicación finalizada cuenta con cuatro apartados principales: Visualización AR, Geolocalización, Recorrido virtual y Carreras, ofreciendo al público usuario una experiencia inmersiva.
Palabras clave: realidad aumentada, virtualización, aplicación.
Abstract
In recent years, educational institutions have sought to adapt to technological advances and offer quality educational services that meet the changing needs of society. In this context, the Universidad Tecnologica de Manzanillo decided to develop an augmented reality application as part of its dissemination and promotion strategies.
To carry out the development of the application, it was decided to implement the ASD (Adaptive Software Development) methodology, which recognizes the changing and evolutionary nature of software projects. The application was divided into iterations, focusing on the gradual implementation of functionalities and the correction of errors in an agile manner.
During the development process, testing was carried out to ensure proper functioning of the application and any identified errors were corrected. The finished application has four main sections: AR Visualization, Geolocalization, Virtual Tour and Racing, offering to users an immersive experience.
Keywords: augmented reality, virtualization, application.
Introducción
UTeM Visions es una aplicación móvil diseñada para aprovechar las capacidades de la realidad aumentada (RA) y la realidad virtual (RV) en la promoción de la Universidad Tecnológica de Manzanillo (UTeM). Su propósito fundamental es facilitar a las y los jóvenes que están a punto de graduarse del bachillerato, el acceso a la oferta educativa de la Universidad, el plan de estudios y las excelentes instalaciones, independientemente de su ubicación geográfica.
La decisión de emprender este proyecto se basa en el reconocimiento de la importancia de la UTeM en términos de la demanda de nuevos alumnos y alumnas. Esta aplicación tiene como objetivo atraer a estudiantes de bachillerato mediante una presentación visual, atractiva y novedosa de lo que la institución tiene para ofrecer, utilizando tanto la realidad aumentada como la realidad virtual, tecnologías emergentes y poco exploradas en el ámbito universitario. Esta estrategia confiere a la universidad una ventaja competitiva, fortaleciendo su marca y atrayendo a un mayor número de estudiantes.
En el aspecto del uso frecuente de tecnologías innovadoras como la realidad aumentada y la realidad virtual, UTeM Visions representa un ejemplo destacado de aplicación en la promoción educativa. Este proyecto no solo impacta positivamente en la UTeM, sino que también beneficia a las y los egresados de preparatorias. La universidad mejora su imagen y reputación al posicionarse como una institución innovadora, brindando al estudiantado una experiencia más interactiva y visual al explorar las opciones académicas ofrecidas por la institución.
Objetivo
Desarrollar una aplicación móvil para dispositivos Android, que trabaje con realidad aumentada y sirva como guía y promoción de la oferta académica de la Universidad Tecnológica de Manzanillo.
Planteamiento
La Universidad Tecnológica de Manzanillo desea promover su oferta académica y su infraestructura a las y los estudiantes de preparatoria para aumentar la tasa de captación de nuevo alumnado. Para ello, se plantea el uso de una aplicación con realidad aumentada, la cual permite a las y los usuarios conocer virtualmente el campus, las instalaciones y los servicios que ofrece la universidad.
Desarrollo del proyecto
Planificación y metodología
Para el desarrollo de la aplicación se utilizó la metodología ASD (Desarrollo de Software Adaptativo). Esta metodología se basa en ciclos de desarrollo iterativo e incremental, lo que permite adaptarse a los cambios y requerimientos del proyecto. Por otro lado, se elaboró un diagrama de Gantt para establecer las fechas de entrega y seguimiento del proyecto, asegurando una gestión eficiente del tiempo y los recursos.
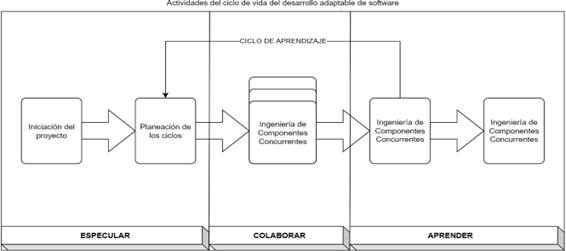
Dentro de la metodología ASD se trabajaron tres fases para el desarrollo de la aplicación: especular, colaborar y aprender. Esta es una metodología de desarrollo cuyo funcionamiento es cíclico y reconoce que en cada iteración se producirán cambios e incluso errores1. Esta metodología se basa en reconocer la naturaleza dinámica y evolutiva del desarrollo de software, permitiendo una respuesta ágil y flexible a medida que se descubren nuevas necesidades y se obtienen retroalimentación durante el proceso de desarrollo (ver la Figura 1).

Figura 1. Fases para el desarrollo de la aplicación, de acuerdo con la metodología ASD (Rivero y Torres, 2014)1
Diseño de la aplicación
Se utilizó Photoshop para el diseño de imágenes y de lienzos, como los marcadores que se utilizan para la Visualización AR como los lienzos dentro del Recorrido Virtual. Estos marcadores y lienzos se crearon como elementos visuales distintivos que permiten a la aplicación reconocerlos y superponer información adicional (Figura 2).

Figura 2. Diseño del QR para la visualización AR (elaboración propia)
Desarrollo de la aplicación
Se utilizó Unity como el motor de desarrollo principal para crear la aplicación de realidad aumentada. Se eligió por la facilidad de uso, la libertad del uso de las herramientas para la creación de una interfaz con un diseño que sea agradable a la vista del usuario(a), el uso y la integración de librerías como plugins y el desarrollo como compilador para dispositivos Android (ver la Tabla 1). Asimismo, se integró Vuforia, un SDK (kit de desarrollo de software) de realidad aumentada2 en Unity para el reconocimiento y seguimiento de los marcadores.
Tabla 1. Tecnologías implementadas en el desarrollo de la aplicación (elaboración propia)
| Diseño | Realidad Aumentada | Android | Librerías y Plugins | |
| Android Studio | ✓ | ✓ | ||
| Unity | ✓ | ✓ | ✓ | ✓ |
| Ionic | ✓ | ✓ | ✓ | |
| React Native | ✓ | ✓ | ✓ | |
| Flutter | ✓ | ✓ | ✓ | |
| AR.js | ✓ | ✓ | ||
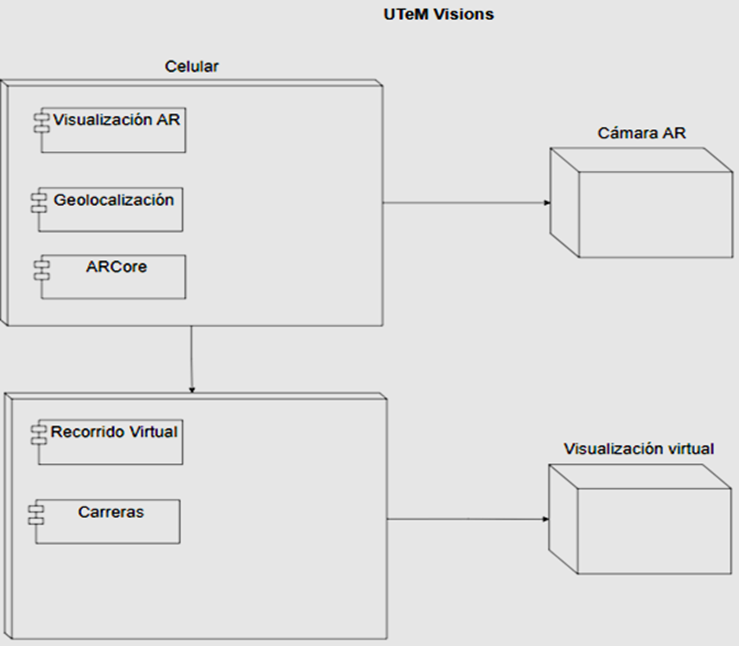
Se utilizó el diagrama de despliegue para entender cómo los distintos elementos del sistema interactúan y se distribuyen en el entorno donde la aplicación será utilizada por las y los usuarios finales, como se puede ver a continuación (Figura 3):

Figura 3. Diagrama de despliegue (elaboración propia)
Modelo de paquetes
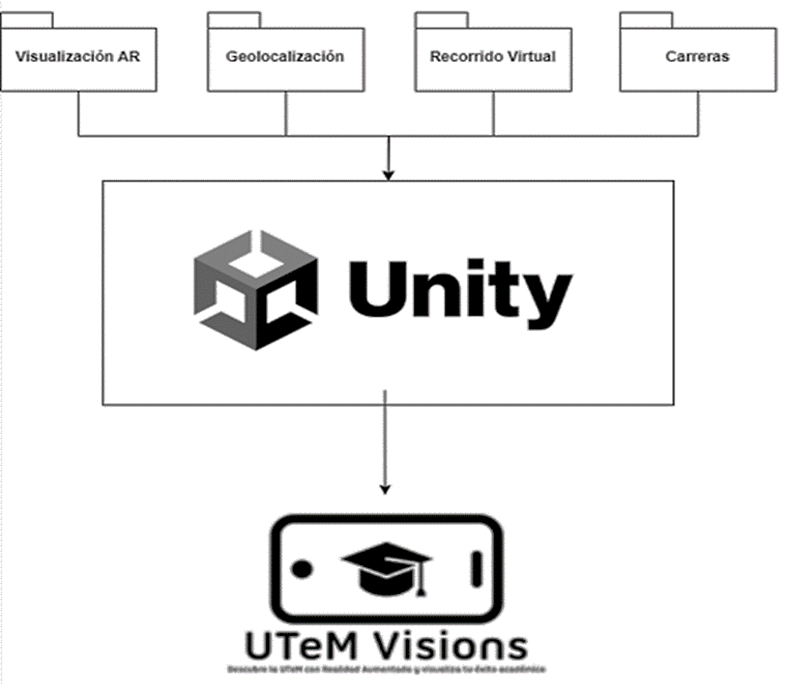
La Figura 4 muestra la estructura de paquetes de manera general, que conforma el desarrollo de los apartados para UTeM Visions, donde se muestra que se utiliza Unity para el desarrollo de la aplicación UTeM Visions.

Figura 4. Diagrama de paquetes UTeM Visions (elaboración propia)
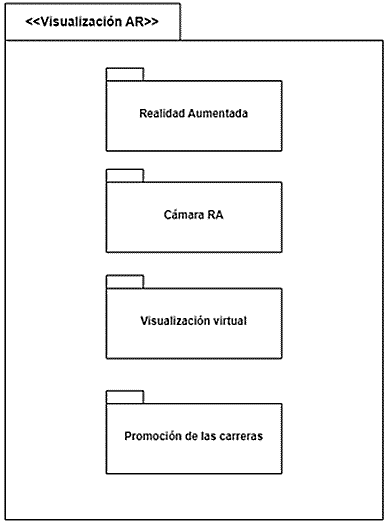
En la Figura 5 se observa cómo se encuentran conformados los paquetes de Visualización AR para el manejo de la visualización de videos al enfocar un marcador3.
Para la parte de la visualización en AR, se trabajó con Vuforia y Unity para la creación de los códigos QR y la lectura de éstos por medio de la aplicación. Con respecto a la geolocalización, combina elementos virtuales con el entorno del mundo real, utilizando datos de ubicación del dispositivo. La aplicación determina la posición del usuario o usuaria y superpone información virtual en la pantalla, permitiendo experiencias interactivas basadas en la ubicación física. Para el apartado de recorrido virtual, se tomaron fotos de las instalaciones de la universidad, utilizando un tripié y un celular con la aplicación llamada 360 Photo Sphere Camera.

Figura 5. Diagrama de paquete de Visualización AR (elaboración propia)
Cada paquete de Visualización AR suele estar asociado en la aplicación, así se define el funcionamiento para poder acceder a la información al apuntar a un marcador específico.
La Visualización AR se encarga de mostrar un video al apuntar a un marcador, dependiendo de la carrera, lo que genera una respuesta adecuada para presentar la información.
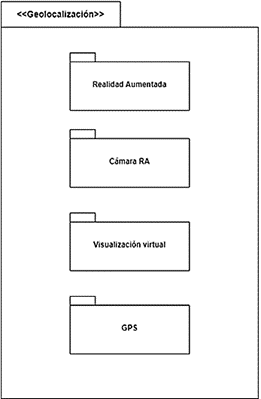
En la Figura 6 se observa cómo se encuentran conformados los paquetes de geolocalización para el manejo de objetos 3D al encontrarse en las coordenadas correctas de acuerdo con el GPS del dispositivo móvil.

Figura 6. Diagrama de paquete de Geolocalización (elaboración propia)
Cada paquete de Geolocalización suele estar asociado en la aplicación, la cual define el funcionamiento para poder acceder a la información al encontrarse en las coordenadas correspondientes.
La Geolocalización se encarga de mostrar información al encontrarse en las coordenadas ancladas para presentar objetos 3D, utilizando el GPS del dispositivo móvil, generando una respuesta adecuada para presentar la información.
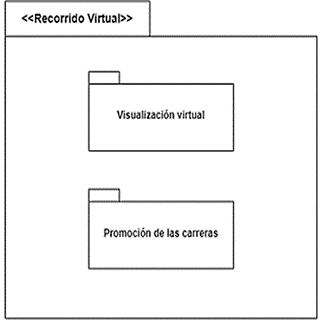
En la Figura 7 se observa cómo se encuentran conformados los paquetes de Recorrido Virtual para el manejo de la visualización del campus universitario a través de fotografías en 360.

Figura 7. Diagrama de paquete de Recorrido Virtual (elaboración propia)
Cada paquete de Recorrido Virtual suele estar asociado en la aplicación, la cual define el funcionamiento para poder acceder a la información al entrar al apartado del recorrido.
El Recorrido Virtual se encarga de mostrar el campus universitario en fotografías 360 y presentar información al encontrarse en los módulos correspondientes, generando una respuesta adecuada.
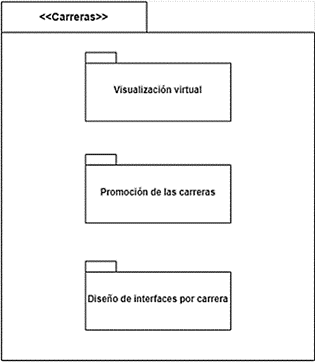
En la Figura 8 se observa cómo se encuentran conformados los paquetes para el manejo de la visualización de las carreras disponibles dentro de la Universidad.

Figura 8. Diagrama de paquete de Carreras (elaboración propia).
Cada paquete de Carreras suele estar asociado en la aplicación, de manera que al entrar a este apartado se define el funcionamiento para poder acceder a la información.
El apartado de Carreras se encarga de mostrar la información de las trayectorias disponibles en la universidad: presenta información, imágenes, documentos necesarios para el registro y la inscripción, etcétera.
Resultados
Enseguida se analizan los resultados obtenidos en relación con los objetivos generales y específicos establecidos. Se examinan las tecnologías AR que fueron desarrolladas para la aplicación y el funcionamiento de ésta.
Análisis de requerimientos del sistema
Se revisaron los siguientes requerimientos para la aplicación:
- La aplicación muestra una interfaz limpia y llamativa para la y el usuario.
- La aplicación permitirá acceder a apartados a través de botones.
- La aplicación permitirá visitar de manera virtual el campus universitario.
- La aplicación muestra la exclusividad de la Universidad Tecnológica de Manzanillo, mostrando el logotipo y el color de la institución.
- La aplicación muestra los apartados necesarios para el funcionamiento de la Realidad Aumentada.
- La aplicación cuenta con Visualización AR, Geolocalización, Recorrido Virtual y Carreras.
Identificación de funcionalidades necesarias
Derivado del análisis de requerimientos previos, se determinaron las siguientes funcionalidades a trabajar:
- La aplicación debía permitir a los usuarios y usuarias escanear marcadores específicos en el campus universitario para acceder a contenidos digitales sobre programas académicos y servicios estudiantiles.
- La inclusión de un Manual de Usuario detallado en la aplicación permitiría conocer de manera completa todas las funcionalidades y características disponibles, así como recibir orientación sobre cómo utilizar la aplicación de manera eficiente.
- El Recorrido Virtual por las instalaciones de la universidad se planteó como una función destacada que permitiría a los usuarios y usuarias explorar de manera virtual diferentes áreas del campus.
- La toma de fotografías en 360 grados se consideró una funcionalidad atractiva y novedosa que permitiría a los usuarios y las usuarias capturar momentos y lugares de interés dentro del campus en un formato interactivo.
Determinación de RA
El proceso de generación de ideas y de tecnologías para la aplicación de Realidad Aumentada de la Universidad Tecnológica de Manzanillo fue altamente fructífero y enriquecedor. Se generaron las siguientes propuestas:
- Unity, como motor de desarrollo principal, ofrecía un entorno versátil y flexible para la creación de aplicaciones de Realidad Aumentada, permitiendo una integración fluida con otras tecnologías y herramientas de desarrollo.
- Vuforia se destacó por su capacidad de reconocimiento de marcadores, lo que sería fundamental para la Visualización de Realidad Aumentada en la aplicación.
- Por su parte, Google ARCore y Google Geospatial Creator proporcionaron funcionalidades avanzadas de detección de superficies y geolocalización, lo que enriquecería la experiencia de los usuarios.
Asignación de módulos de RA
La generación de tecnologías y de información para la aplicación de Realidad Aumentada fue un proceso fundamental para el desarrollo exitoso del proyecto. Se llevaron a cabo investigaciones sobre las tecnologías disponibles, así como recopilación de información relevante sobre la universidad y su oferta académica. En cuanto a éstas, se seleccionaron cuidadosamente las herramientas más adecuadas para el desarrollo de la aplicación. Unity se eligió como el motor de desarrollo principal debido a su versatilidad y capacidad para crear experiencias inmersivas de Realidad Aumentada. Vuforia fue incorporado para permitir el reconocimiento de marcadores y la superposición de elementos digitales en el entorno real. Además, Google ARCore y Google Geospatial Creator se utilizaron para la detección de superficies y la geolocalización, lo que enriqueció la experiencia de las y los usuarios y permitió una interacción más fluida con la aplicación.
Desarrollo de las tecnologías
El desarrollo de las tecnologías utilizadas para la aplicación de Realidad Aumentada fue un proceso complejo pero altamente satisfactorio. Se utilizaron varias tecnologías clave que permitieron crear una experiencia de Realidad Aumentada inmersiva y de calidad para los usuarios4.
Unity fue el motor de desarrollo principal utilizado para crear la aplicación. Su capacidad para trabajar con gráficos 3D, animaciones y efectos visuales fue fundamental para crear una experiencia inmersiva para las y los usuarios. Además, Unity permitió una fácil integración con otras tecnologías como Vuforia y ARCore, lo que simplificó el proceso de desarrollo.
Pruebas de los elementos diseñados con RA para identificar el funcionamiento de la aplicación
Las pruebas de las RA desarrolladas para la aplicación fueron fundamentales para identificar el funcionamiento y la usabilidad de la aplicación. Se llevaron a cabo pruebas exhaustivas en diferentes etapas del desarrollo para asegurar que la aplicación cumpliera con los estándares de calidad y ofreciera una experiencia satisfactoria para las y los usuarios.
Durante las pruebas iniciales, se verificó el correcto funcionamiento de la detección de marcadores mediante Vuforia y la superposición de elementos virtuales en el entorno real. Se evaluó la precisión y la rapidez con la que la aplicación reconocía los marcadores y mostraba la información correspondiente. Además, se examinó la estabilidad y la fluidez de la aplicación durante la interacción con los elementos virtuales5.
En las pruebas de detección de superficies y geolocalización se evaluó la capacidad de la aplicación para detectar superficies horizontales y superponer elementos virtuales de manera precisa. Se verificó que los elementos virtuales se adaptaran correctamente a diferentes tipos de superficies y que la experiencia de geolocalización fuera precisa y confiable.
Discusión
Con la misma secuencia de tópicos abordados en la sección de Resultados, enseguida se discute sobre las decisiones tomadas en el desarrollo de la aplicación.
Análisis de requerimientos del sistema
Durante la gestión de la toma de requerimientos, surgieron diferentes ideas para la aplicación, por motivos de tiempo, se determinó que podrían ser involucrados en futuras actualizaciones.
Esto último implica actualizar constantemente la app para mantener activa la aplicación dentro de la Play Store.
Identificación de funcionalidades necesarias
El proceso de identificación de funcionalidades fue fundamental para definir el alcance y los objetivos de la aplicación. Durante el análisis, se identificaron las principales áreas de interés para los usuarios, tales como la visualización de contenido en Realidad Aumentada, la geolocalización de puntos de interés dentro del campus, el acceso a un manual de usuario detallado y la posibilidad de realizar un recorrido virtual por las instalaciones de la universidad.
Se determinó que la aplicación debía ser compatible con dispositivos Android, dado que es el sistema operativo más utilizado entre el público objetivo. Asimismo, se reconoció la importancia de contar con una interfaz amigable e intuitiva que permitiera a las y los usuarios interactuar de manera fácil y rápida con la aplicación.
Determinación de la RA
La generación de ideas y la selección de tecnologías fueron procesos fundamentales para el éxito del proyecto. La diversidad de ideas generadas permitió explorar diferentes enfoques y enriquecer el diseño de la aplicación. La discusión y el análisis de las tecnologías disponibles permitieron tomar decisiones informadas y seleccionar las herramientas más adecuadas para alcanzar los objetivos del proyecto.
Asignación de módulos de RA
La generación de tecnologías de información implicó un proceso de aprendizaje para el equipo de desarrollo. La familiarización con las tecnologías de Realidad Aumentada y la obtención de información relevante sobre la universidad requerían un esfuerzo constante y dedicación. Sin embargo, el conocimiento adquirido durante este proceso fue esencial para el desarrollo exitoso de la aplicación.
Desarrollo de las tecnologías
El desarrollo de las tecnologías utilizadas para la aplicación fue un proceso que requirió una comprensión profunda de cada una de ellas y la capacidad de integrarlas de manera efectiva para lograr los objetivos del proyecto. La elección de Unity como el motor de desarrollo fue acertada, ya que proporcionó las herramientas necesarias para crear un entorno virtual rico en detalles y funcionalidades.
Pruebas de los elementos diseñados con RA para identificar el funcionamiento de la aplicación
Las pruebas de las realidades aumentadas fueron un componente crítico del proceso de desarrollo de la aplicación, ya que permitieron identificar y corregir posibles problemas antes del lanzamiento. Gracias a las pruebas, se aseguró que la aplicación cumpliera con los estándares de calidad y brindara una experiencia satisfactoria y sin problemas para el público usuario.
Conclusiones
El desarrollo de UTeM Visions ha sido una experiencia enriquecedora y exitosa. A lo largo de este proceso, hemos logrado desarrollar una herramienta innovadora que cumple con el objetivo de promover y difundir la oferta académica, infraestructura y servicios de la universidad de una manera atractiva y novedosa.
Durante el proceso de desarrollo nos enfrentamos a diferentes desafíos y obstáculos que requirieron una planificación cuidadosa y soluciones creativas. La colaboración con asesores académicos y empresariales proporcionó valiosos aportes y orientación, permitiendo que el proyecto evolucionara y se ajustara de acuerdo con las necesidades y expectativas.
Como resultado final, esta aplicación representa un paso adelante en la implementación de tecnologías innovadoras en el ámbito educativo. A medida que la tecnología de realidad aumentada continúa avanzando, esta aplicación sienta las bases para futuras mejoras y ampliaciones, permitiendo a la Universidad Tecnológica de Manzanillo mantenerse a la vanguardia en la promoción educativa y la interacción con los estudiantes.
UTeM Visions se convierte en un logro significativo que beneficiará a la institución y a las y los futuros estudiantes, al brindarles una experiencia única y enriquecedora al explorar las instalaciones y programas académicos de la universidad.
Referencias
1. RIVERO, Jenny y Torres, K. Desarrollo Adaptable de Software (ASD). Barinas, Venezuela. Universidad Nacional Experimental de los Llanos Occidentales “Ezequiel Zamora”. 2014.
2. TAN, Q., Chang, W. y Kinshuk. Location-Based Augmented Reality for Mobile Learning: Algorithm, System, and Implementation. Electronic Journal of e-Learning. Vol. 13 (2)., pp. 138-148. 2015. ISSN 1479-4403.
3. GOOGLE. Descripción general de ARCore y los entornos de desarrollo compatibles. [En línea]. 22 de noviembre de 2022. [Fecha de consulta: 14 de septiembre de 2023]. Disponible en https://developers.google.com/ar/develop?hl=es-419
4. SENUM, David. How to Make an Augmented Reality App with Vuforia and Unity3D. [En línea]. Jasonren. [Fecha de consulta: 14 de septiembre de 2023]. Disponible en https://jasoren.com/making-an-ar-app-with-vuforia-and-unity3d/#:~:text=Activating%20Vuforia%20in%20Unity3D,Vuforia%20Augmented%20Reality%20Supported%20checkbox
5. Vuforia. Getting Started with Vuforia Engine in Unity. Euforia Developer Library. [En línea]. 2017. [Fecha de consulta: 14 de septiembre de 2023]. Disponible en https://library.vuforia.com/getting-started/getting-started-vuforia-engine-unity
| Fecha de recepción | Fecha de aceptación | Fecha de publicación |
|---|---|---|
| 19/09/2023 | 29/01/2024 | 31/05/2024 |
| Año 11, Número 3. Mayo - Agosto, 2024. | ||
|
Universidad Tecnológica de León. Todos los Derechos Reservados 2013 |
